Website And Software Development
20% Off On Themes
Limited-time deal on all premium themes — upgrade your site for less and stand out with stunning designs!
Latest Plugins For You
Discover powerful new plugins to boost your site’s features, speed, and customization options!
Let's Grow With Us
Join our journey to success — explore tools, tips, and support to help your business thrive!
Featured Products
Limited Time Offer
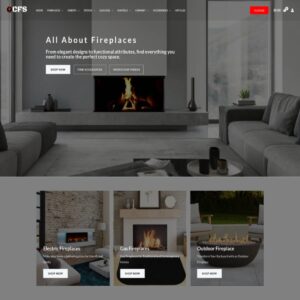
Best Website Designs
Grab stunning website designs at unbeatable prices — perfect for businesses, blogs, and portfolios!
Launch Your Site with 20% Off This Stunning Design

Worldwide Service
Anywhere in the World, we deliver top-quality web design services tailored to your needs.

Best Quality
Experience top-notch quality in every design, crafted for performance, style, and longevity!

Best Offers
We deliver high-quality, custom website designs at competitive prices, offering exceptional value worldwide.

Secure Payments
We prioritize your security with safe payment options like credit cards, digital wallets, and bank transfers.