Who We Are?













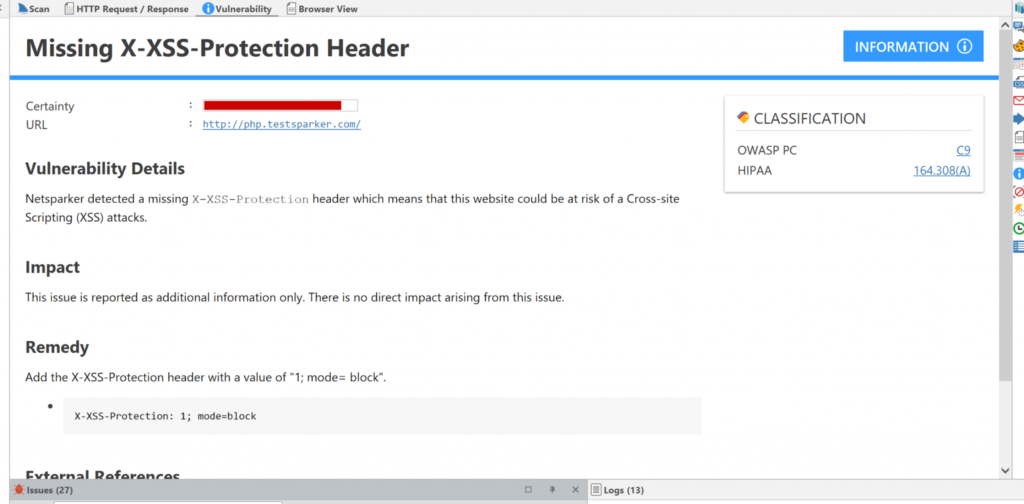
X-XSS-Protection

What Can Malicious Attackers Do When Exploiting a Reflected XSS Vulnerability?
<p>Welcome <?php echo $_GET["name"];?></p>
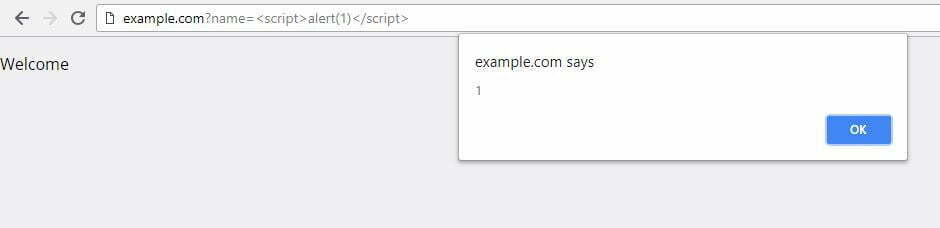
By passing the following HTML and JavaScript code to the name parameter, the application will embed it unfiltered on the page, which will display a JavaScript alert window on the vulnerable website.

http://www.example.com?name=<script>alert(1);</script>
The Different X-XSS-Protection Header Directives
It is possible to change the behavior of the XSS filter in the web browser by using various directives. In this section we explain what the different directives are and what their purpose is.

X-XSS-Protection: 1
This is the default setting. It enables XSS filtering on the web browser and blocks out potential XSS payloads from being executed on the page.
X-XSS-Protection: 1; mode=block;
This enables XSS filtering in the browser. It avoids potential execution of XSS payloads by blocking the rendering of the page. When the XSS payload is deployed, the visitor gets a blank page on the browser.
In Chromium based browsers, the XSS injection attempt can be reported to the URL specified in the report directive
X-XSS-Protection: 1; mode=block; report=https://domain.tld/folder/file.ext
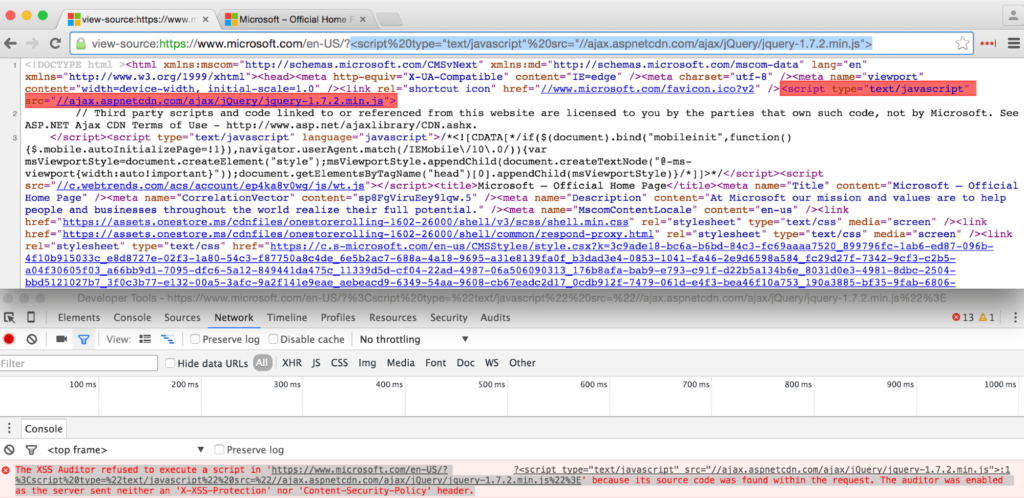
The XSS filter is responsible for the detection of reflected script code. It is triggered if potentially malicious HTML code is found in both the request and response on the HTML page. While some directives will instruct the browser to remove the malicious script in question, others prevent the rendering of the page entirely.
For example:
Request URL:
http://www.example.com/?param=<script>alert(1);</script>
Response body:
…
<div>
<script>alert(1);</script>
</div>
However, XSS filters have been abused in the past in order to to block the rendering of parts of an HTML page. Attackers can take advantage of the default behavior of XSS filters that block any potentially dangerous code if it occurs within the URL of the page.

Bypassing the XSS Blocking Mechanism
<script>
if(top != self) {
top.location = self.location;
}
</script>
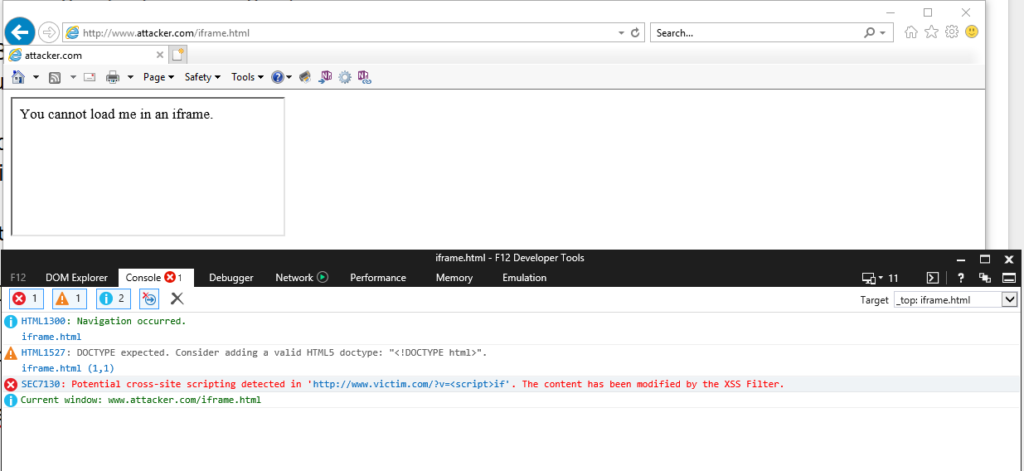
The attacker can bypass this using the X-XSS-Protection mechanism that is active by default:
<iframe src="http://www.victim.com/?v=<script>if">

Menu
Check Your Security Headers
HTTP security headers are a fundamental part of website security
‘HTTP Security Response Headers’ allow a server to push additional security information to web browsers and govern how the web browsers and visitors are able to interact with your web application.